Quand on débute la programmation web, il n’est pas rare de se frotter à du code qui ne fait pas ce qu’il devrait. Bref, c’est ce qu’on pense quand on commence! On croit que notre code est bien écrit et qu’il ne fait pas ce qu’il devrait faire. On passe tous par ces moments d’incompréhension. Avec l’expérience, on finit par comprendre que si le code ne fait pas ce qu’on attend de lui, c’est qu’il n’est définitivement pas bon.
Notez que la majorité des notions décrites dans cet article s’adresse également à d’autres langages de programmation ainsi qu’à la résolution de problème en général.
Tout d’abord, tout passe par la compréhension. Rien de pire que de faire n’importe quoi ou d’y aller à tâtons. Que vous réussissiez ou non ce que vous essayez de faire, vous ne comprenez pas ce que vous faites et pourquoi vous le faites. Si tel est votre cas, arrêtez!
Vous devez débuter par l’analyse de la situation. Cela débute par définir ce que vous souhaitez faire. Êtes-vous capable d’exprimer clairement ce que vous tentez de faire ? Si ce n’est pas le cas, comment pensez-vous que vous y arriverez ?
Une fois que vous avez défini clairement ce que vous souhaitez faire, savez-vous comment le faire ? C’est à cette étape que vous mettez en branle le plan de match. Vous planifier ce que vous devez faire et validez que c’est possible de le faire.
Tout est prêt: vous avez compris la problématique, vous avez analysé ce qu’il faut faire et avez établi un plan de match pour régler le tout. Il reste maintenant qu’à accomplir l’exécution du travail.
Une fois le travail complété, il reste maintenant faire le test pour s’assurer que ça fonctionne. Si le résultat obtenu ne correspond pas au résultat attendu, vous devrez reprendre les étapes depuis le début. Un point vous a échappé et il est important de s’assurer de trouver le pourquoi et le comment afin de régler le tout.
Si vous ne suivez pas ces étapes, vous perdrez un temps fou. Prenez le temps nécessaire. Lorsqu’on code, il est normal d’avoir l’impression de « perdre son temps» sur un problème. Plus vous vous investirez à trouver le problème par vous-même, plus vous progresserez rapidement. Rappelez-vous: Google est votre ami! Vous n’êtes certainement pas le seul à avoir eu ce problème… surtout lorsque vous débutez!
Un exemple de débogage
Quoi de mieux qu’un exemple concret pour mieux comprendre. Supposons que vous souhaitez afficher une phrase en gras sur une page web. Oui, cet exemple est d’une simplicité alarmante, mais la méthode reste la même que ce soit pour une tâche simple ou complexe.
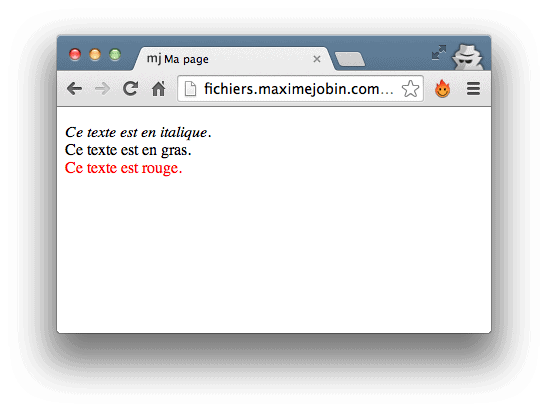
Vous avez créé une page web et la phrase qui devrait s’afficher en gras ne s’affiche pas en gras.
- Assurez-vous, dans un premier temps, d’utiliser un navigateur qui permet de déboguer efficacement. Oubliez Safari ou Internet Explorer. Je vous recommande Chrome, mais vous pouvez également utiliser Firefox muni de Firebug. J’utiliserai Chrome.
- Dans un premier temps, il faut identifier le problème: La phrase qui devait être en gras ne l’est pas.
- Puis, il faut se poser comme question: « Comment fait-on pour mettre du texte en gras ? » (Compréhension)
- Afin d’être certain de la réponse, pourquoi ne pas demander à Google! Attention, votre mémoire vous joue souvent des tours. Mieux vaut valider. (Analyse)
- Après ma recherche, je me rends compte que je dois retrouver l’instruction: font-weight: bold; dans mon code. (Analyse)
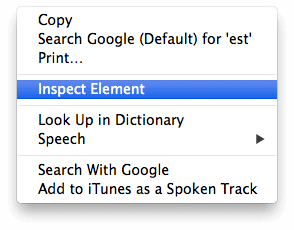
- Il est d’ouvrir le code pour investiguer le code HTML/CSS de notre phrase. Pour se faire, je ferai un clique de droite directement sur la phrase et je sélectionnerai « Inspect Element ».
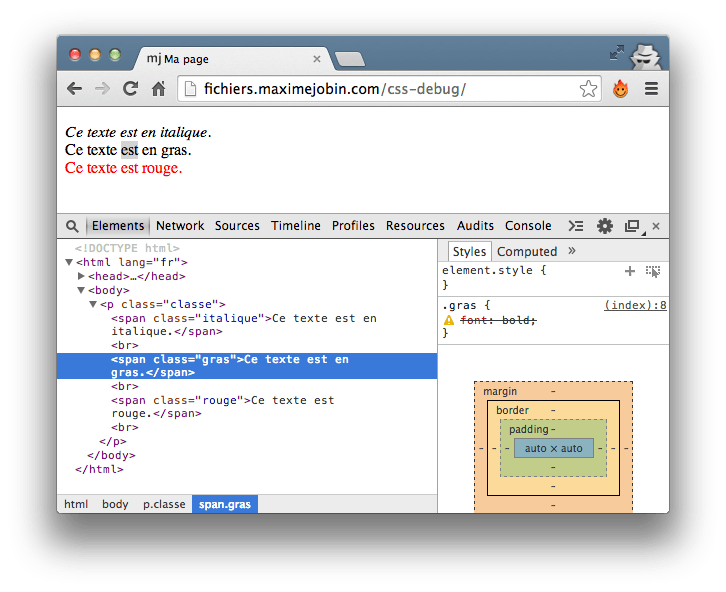
- Une fenêtre s’affiche et nous place directement au bon endroit dans le code. Si ce n’est pas le cas, vous pouvez naviguer et cliquer sur la ligne où vous souhaitez obtenir plus d’informations. Du côté gauche, vous voyez le HTML. Du côté droit, vous voyez le code CSS lié à la ligne sélectionnée du côté gauche.
- À ce stade, on remarque que « font: bold » est inscrit au lieu de « font-weight: bold; ». Il faut donc changer le code CSS non fonctionnel. (Plan de match)
- Je modifie le code. (Exécution)
- Je rafraichis la page avec le nouveau code pour valider le résultat. (Test)
Tadam!
En suivant cette procédure, vous pourrez valider où votre problème est causé et le régler efficacement. Sachez que peu importe votre problème, la technique reste la même! Avec l’expérience, vous pourrez adapter la technique à vos besoins et être encore plus efficace.
Bon codage, bon débogage!





En effet, j’utilise parfois l’un comme l’autre bien qu’habitué de firebug .
En amont, un « détecteur d’erreurs » n’est pas superflu, genre « Sublime text » (qui ne sert pas qu’à ça bien entendu, c’est fourni avec… lol ) qui met un point d’interrogation quand ça ne colle pas.
Bon point! Certains éditeurs de code permettent d’aider au débogage du code. Sublime Text est MON éditeur de choix! 🙂